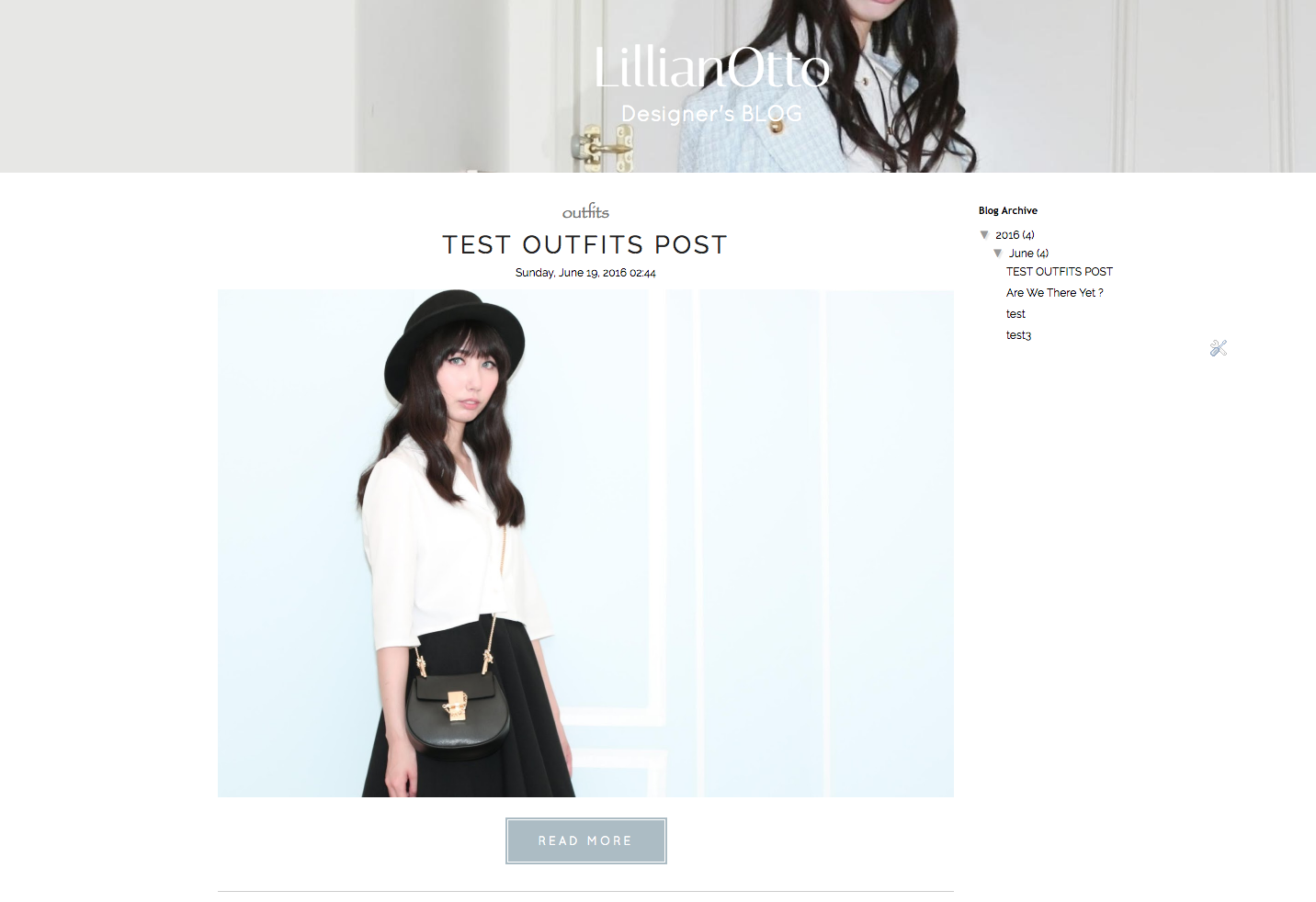
ブログデザインは今のところこんな感じ。
ヘッダーはbodyに背景を固定にしてdivでタイトル入れてみた。
多分このやり方が一番綺麗なやり方なんだろうけど今回はヘッダーの幅が狭いので画面幅が変わっても対応出来るから使ってみた。
サイトのはjqueryでデバイスの幅を読み込んで表示しているからbodyに背景固定すると写りが悪くなっちゃう。
レスポンシブ化してフロントページは本文なしでタイトルと画像だけ。
あとはサイドバーに色々入れ込んで細いところも調節したら実装できる。
最近アイスブルーというかアイスグレーというか微妙な青色が好きで仕方ない。
最初はテンプレート使おうと思ってったんだけど
前作った時よりタグ打ちに慣れた所為かデフォルトから自分好みにデザイン出来た。
テンプレートはエフェクトやら入ってたりクラス名が作った人の好みに書き換えられてて見づらいから断念して良かったかも。
商品画像については全部リサイズして編集し終わったところ。
今度は商品ページを作らなきゃ。
今使っている白い壁紙が貼ってあるパネルは室内照明が当たると黄身を帯びるからなんか写真が黄色っぽくなってしまう。
いつも水色の壁紙で撮るのも肌が綺麗に映るのが理由。
普段の写真ならそれで良いけど商品写真には白い背景でお洋服の色が実物の色に近くなってほしい。
限りなく白に近い水色の壁紙かペンキを探して新しいパネルを作ってみようかな。
撮影用の照明機材は沢山あるんだけど置き場所が無いので室内照明で上手く撮りたい。
いろいろ試してみるしか無いかな。
色長補正すると服の色も変わってしまうので今回は黄味っぽい背景だけ白く塗りつぶした。