相変わらず楽しんでタグ打ちしてます。
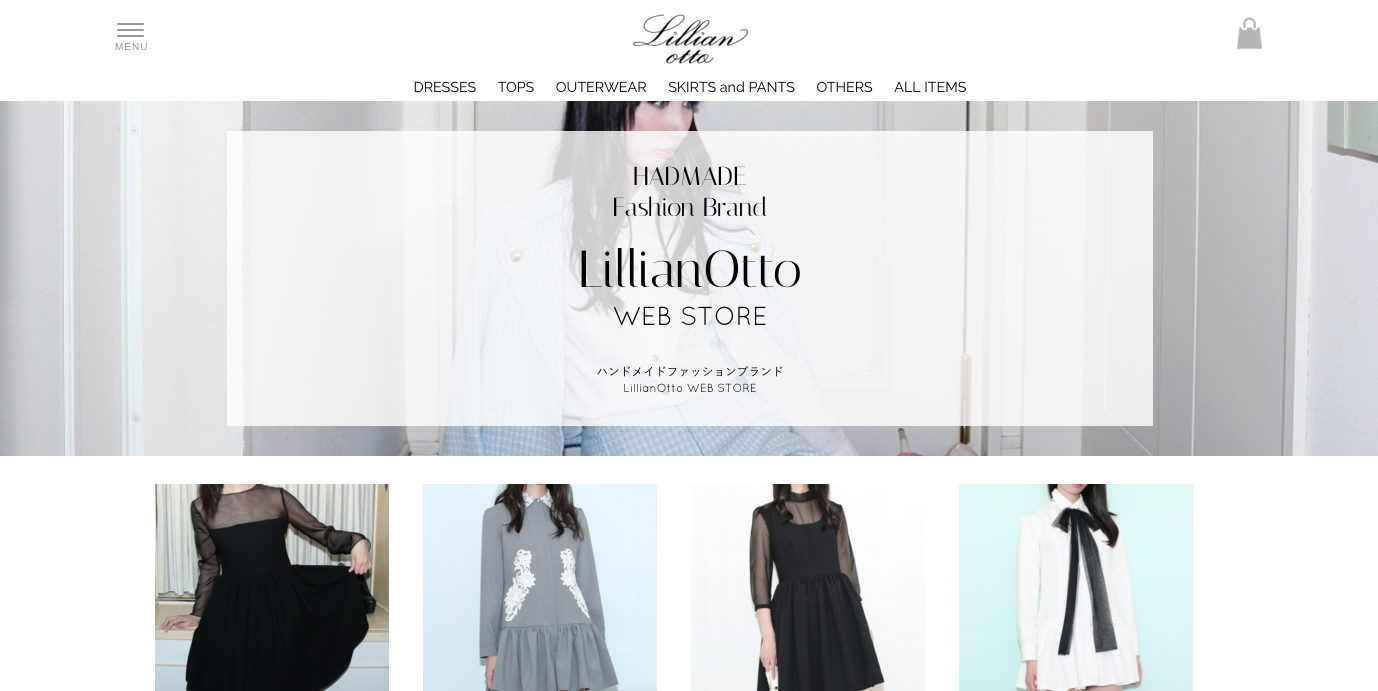
TOP画像の配置はこんな感じ。顔面を隠しに行くスタイル。
幅を100%指定してるからブラウザ幅の変動で背景も収縮する。
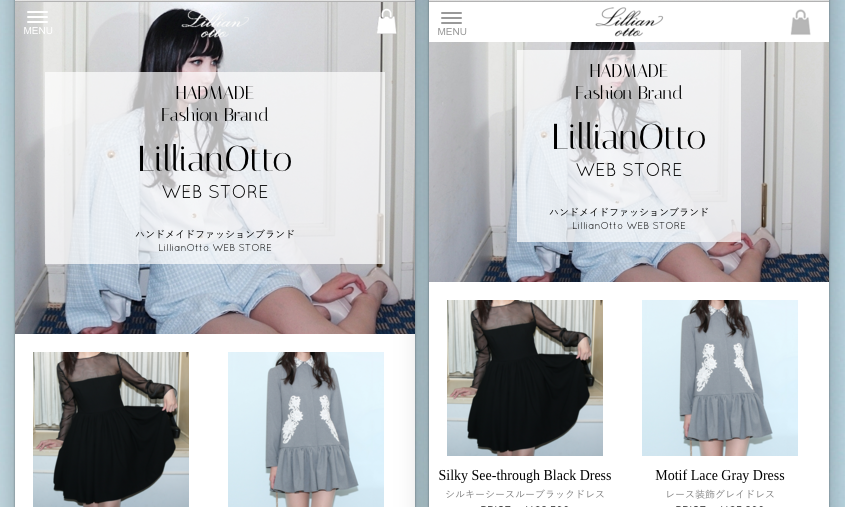
スマホのTOP画像の表示配置に少し迷ってて、
おしゃれな感じにしたいのでヘッダーを透過してみた。
スクロールするとヘッダーは白背景になるようにしてます。
すごく可愛いんだけどロゴの透過が上手くいかなくてよく見るとカーブ部分で途切れてるの。
この部分がクリアできたらスマホ表示は左側のにしたい。
まだ途中だから端々のバランスが少し悪いので直します。
今日はお洋服を縫いつつご注文のお洋服のパターン修正しつつ、
どう見えるか試してみたいコーディネートがあるので写真も撮れたら良いな。
この前アルビオンドレッサー行ってきたけど
その理由が肌が敏感肌っぽくなって赤くなったり痒くなってピリピリ痛いかったから
行った時に水分保有量を調べてもらったり色々したんだけど
「可哀想なくらいお肌が乾燥している」というニュアンスのことを言われてショックだった。
保湿の仕方を教わったので今は痒く無くなった。
今まではクリームタイプのを使ってたけど体質が変わったのか合わなくなってしまったのかも。
この前からミルクタイプに変えたけど良い感じだ。
前はミルクローションはべたつくから嫌いだったけど良いものはさらっとしてるんだね。