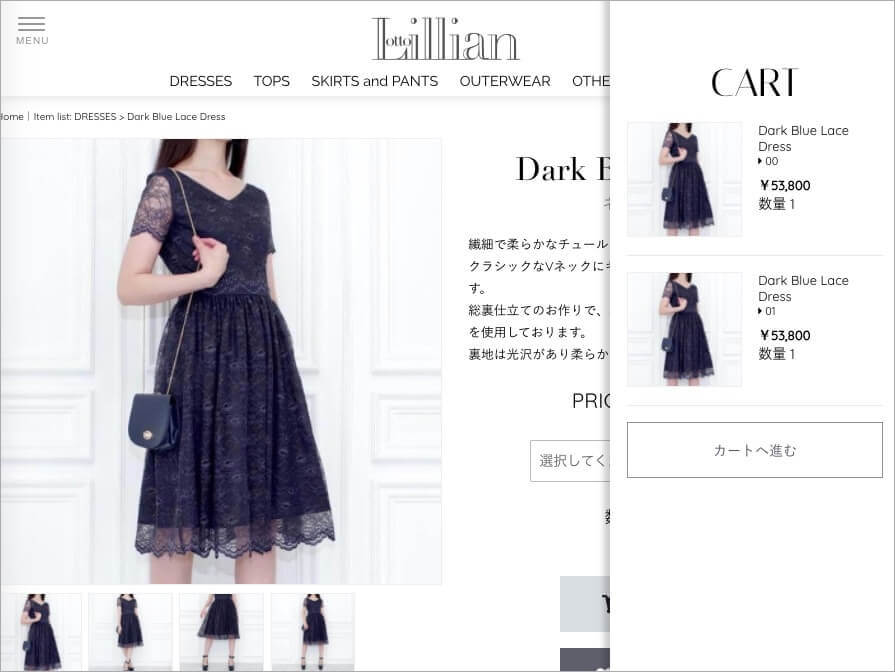
苦戦しつつも右スライドメニューでカート表示を実装。
数年前からこれやりたかったのにボタン押すと両側からスライドメニュー出てくるダメ仕様しかつくれなかったんだ。やっと出来た。
超簡単なところで躓いてた。
JSでclick発火してtoggleでclass付与してたらclass名が被ってて両サイドのメニューとも発火してスライドして出てきちゃってたので、idで別々に発火させたら上手くいった。
カートに物を入れた時の動作が思うように組めなかったので力技で一応形にはなった。
独自タグがあるのでajaxの取得が上手くいかなくて今の自分では無理だった。
デザインとか皮じゃなくて中身をなんとかしろって話なんだけど。
カスタムで注文受けれるようにさえすればリピーター様が購入してくださると学んだのでまずそこまでやって、あとは好きなように作る。
PHPとデータベースがいじれれば強いんだけど勉強不足なのでプラグイン購入して実装する予定。
袖は完成した、もう1着サンプル作って着装画撮って確認しておわり。
あとラペルデザインのも撮ってないので撮る。
前みたいで良く撮れたら良いんだけど、テンション上がらないで撮るとあんまり良い写真にならないな。
服が上手く撮れればそれで良いんだけども。
-サイトのToppageの構成-
▷TOP画
▷New Item
▷HANDMADE & Tight Silhouette(規定サイズ誘導)
▷CustomDesign
①→②→③
▶︎ClassicDress
▶︎OtherItem
▷Dresses ドレスの種類
▶︎Classic
▶︎Lapel
▶︎illusion
▶︎Bustier
▶︎Lace
▶︎Long
▷Fabric
▶︎FormalSmooth
▶︎Suits Wool
▶︎Dressy
▷Category
▷3アイコン
(▷Q&A)
▷footer
各アイテムは今まで作ったデザインとパターンを新しく形出し。
基礎パターンは全て仕上がってるので順に作って形にしていって中身詰めてく。