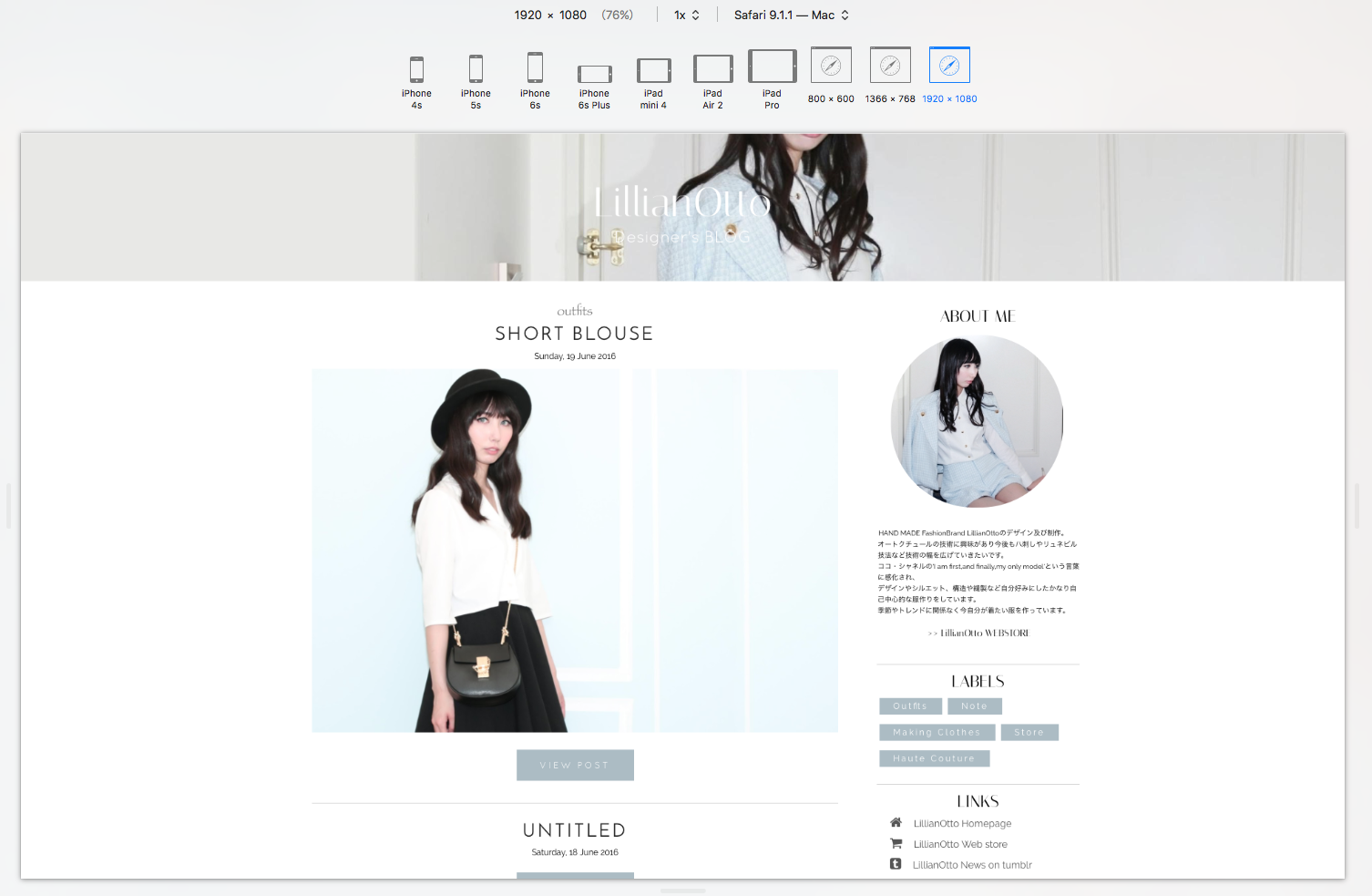
ブログデザイン実装してみました。
起きてからずっとやってたけど細かい部分の調整に時間がかかってしまった。
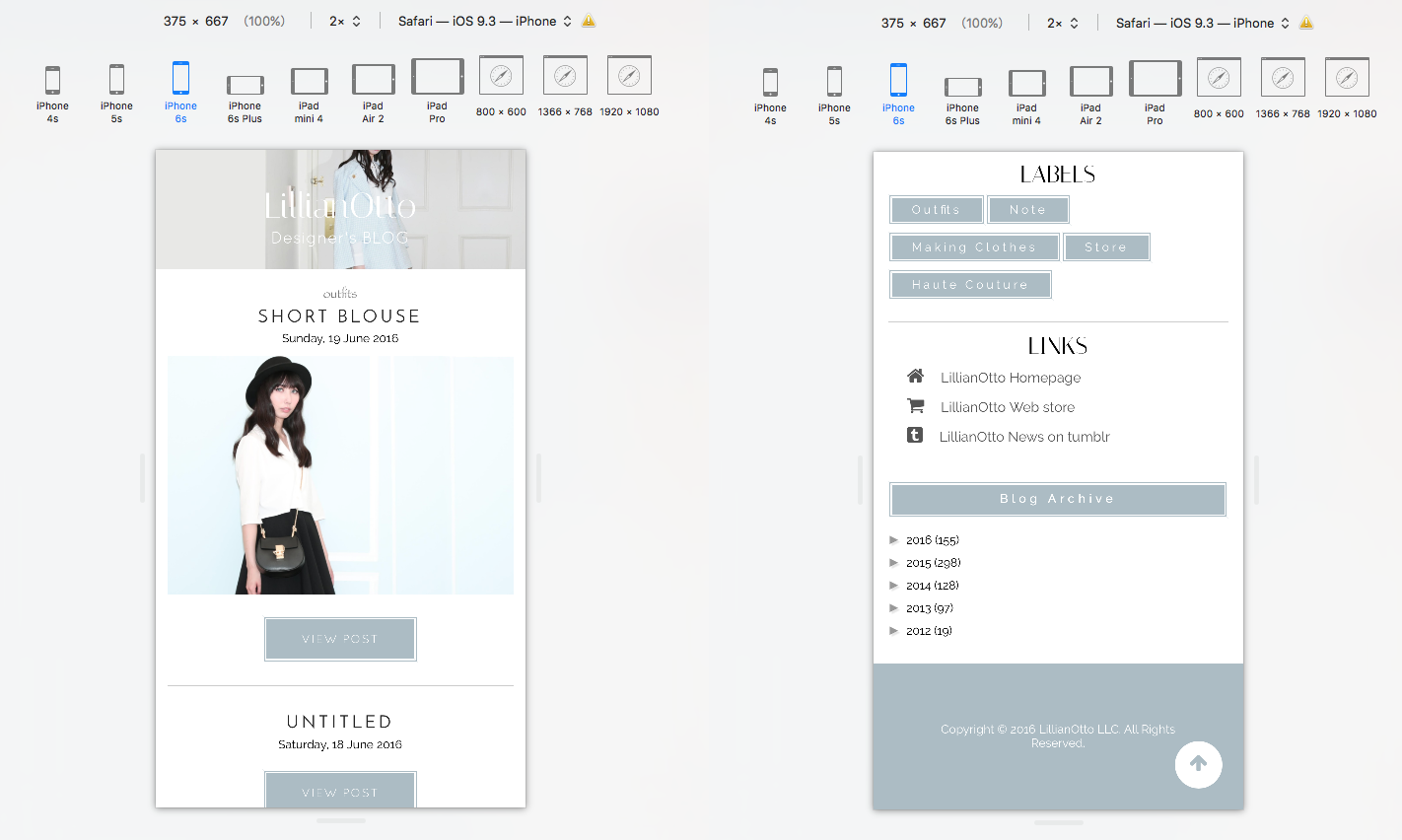
特にスマホだとbodyのbackgroundがfixedしても固定されなくて困ってた。
固定の方がオシャレだからサイトと同じようにdivをfixedで表示してcontentをmaringで下にズラそうかと迷ってたんだけど
body::beforeでfixedすると固定されるというやり方を見つけて理想通りに完成出来た。
その代わりスマホからだと問題ないのにPCからスマホ幅で見るとスクロールできなくなった。
理由はbody::beforeの縦幅を100hvで画面幅で固定しているからだと思う。
解決法は分からないけど正直PCブラウザで400px幅で見る人はいないと思ってそのままにしてる。
ちなみにiPadとiPad miniではヘッダー背景が固定されてません。
そこまでこだわろうという気力は今の私にはなかった。
サイドカラムにAbout Meを付けたんだけど
つけた理由はあると凄くブログっぽく見えるから。それだけ。
記事ボタンをREAD MOREとVIEW POSTで迷ってたんだけど
字面的にはREAD MOREの方が好きでも意味的に”もっと読む”だから記事本文が何文字か入って無いとダメかなって思ってVIEW POSTにしました。
全体的にホワイトとブルーで爽やかでオシャレで気に入ってる。
昨日から今日にかけて結局ずっとブログデザインいじっていたので今日こそは商品ページを少しずつで良いからアップしたい。
カラー数×リボン数だから合計で40着くらいある。頑張る。
ちなみにネイビードレス×ブラックリボンは撮らなかった。
理由はこの色の組み合わせが個人的に好きじゃ無いから。
スマホはこんな感じ。すっきりしていて見やすい。