
ストアページがサグラダファミリア化しておりまして、
EC-BLOGも作って記録とかしてきたんですがブログを2つも更新出来る訳もなく、
記録用にこちらに記載。
本当はここはファッションだけにしたかったんだけど更新回数も少ないしこっちに書いても大丈夫かなと。
◤ストアページのTOP画像を画面全面表示で3分割固定背景にしたい。
今回組むのは上記です。
まず3分割は flex-box で割る。
背景画像の固定は background-attachment:fixed にする。
3分割した各ブロックの背景画像をセンタリングをCSSですると background-position:center 、
しかしこれだとパネルメニューを出したときに横にズレるというかカクつく。それを改善したい。
結論から言うとCSSではどの設定をしても無理だった。
原因は背景を fixed すると画面幅の基準が viewport になり、それにはスクロール幅が含まれないみたい。
もしかしたらスクロール幅を取得して viewport からマイナスするってやり方があるかもしれせんが私は見つけられませんでした。

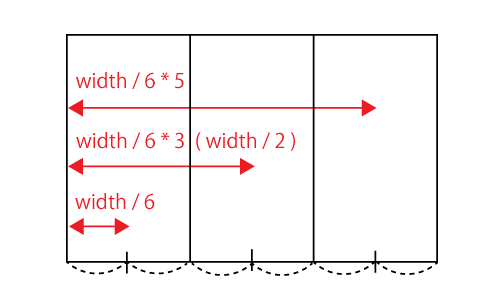
まず3分割した各ブロックのセンター箇所を取得する。
画面横幅を取得し6分割する、
左ブロックは横幅/6 、
真ん中ブロックは横幅/6*3(つまり横幅の1/2)、
右ブロックは横幅/6*5
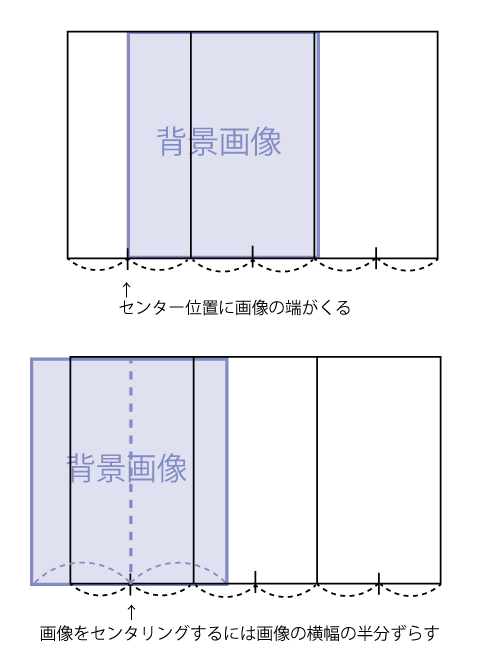
この位置に背景画像を合わせると画像の端がセンター箇所にくる。

次は上記に書いてある通り、画像の横幅を取得して半分左にずらす。
HPはレスポンシブデザインのため特定の数値指定はできません。
なのでまず縦幅を取得します。
画面全体表示なので画面の縦幅(100vh)を取得し、そこから対比で横幅を取得します。
背景画像が正方形の場合は縦横同じ数値になり簡単なので今回はそうする予定です。
もし縦横の数値が違う場合は縦幅に対する横幅の比率を2で割った分ずらします。
例) 1280px(縦) × 960px(横) の場合、960/1280=0.75 なので、
画面縦幅 × 0.75 / 2 の分量を左にずらせば大丈夫、なはず。
例) 960px(縦) × 1280px(横) の場合、1280/960=1.333… なので、
画面縦幅 × 1.33 / 2 の分量を左にずらせば大丈夫、なはず。
今回は正方形なので簡単に 画面縦幅 / 2 でOK。
以上を jquery で組むと、
$(window).load(function() {
w = $(window).width(); //画面横幅取得
h = $(window).height(); //画面縦幅取得
img_h = h / 2; //縦幅÷2
top_one = w / 6 - img_h; //左ブロック
top_two = w / 2 - img_h; //真ん中ブロック
top_three = w / 6 * 5 - img_h; //右ブロック
$(".TOP-1").css("background-position-x", top_one + "px"); //左ブロック
$(".TOP-2").css("background-position-x", top_two + "px"); //真ん中ブロック
$(".TOP-3").css("background-position-x", top_three + "px"); //右ブロック
});これで完成。
上記はロード時の記述なので画面幅が変わる時の resize の記述も忘れずに。
スマホ表示をどうしようか悩んで、
CSSだけで背景クロスフェード+ズームが出来る方法を見つけたので全部参考にさせて頂きました。
参考記事▶https://gorigoricode.com/css-slideshow/
トップ画像に使うお洋服も新しく作りたいとは思っていて、
春夏仕様でリネンとカツラギでラペルドレスとフィットアンドフレアドレスを作って、
白いラッセルレースで総レースのロングドレス作りたいなあ(願望)。